
They don’t require additional explanation because users are already familiar with them. Screens such as “Gettings started,” “What’s new” and “Search results” have become de facto standards for mobile apps. (Image source: Anton Skvortsov) Use Familiar Screensįamiliar screens are screens that users see in many apps. Finding a film and purchasing tickets to the cinema. When a flow is presented as a number of steps logically connected to each other, the user can more easily proceed through it.


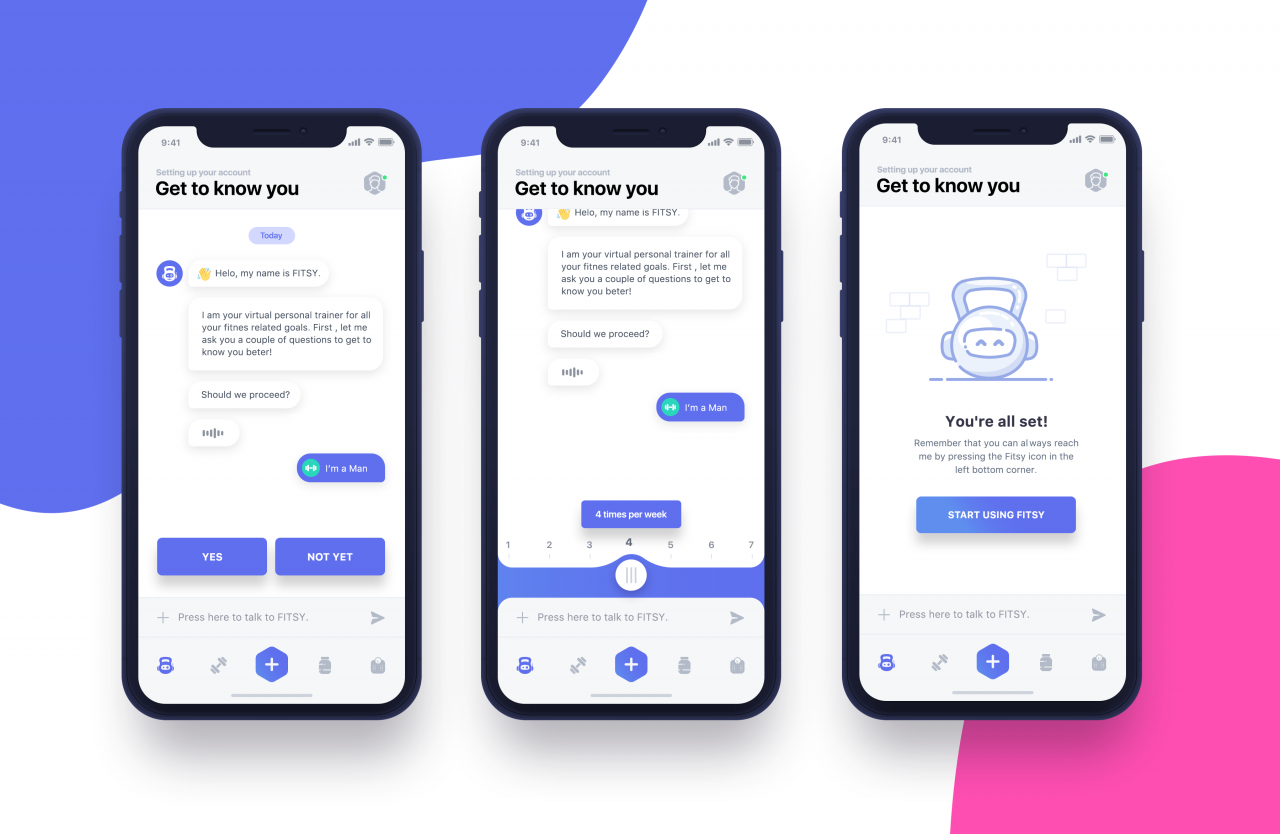
(Image source: Murat Mutlu)Ĭhunking can also help to connect two different activities (such as browsing and purchasing). One good example is a step-by-step checkout flow in an e-commerce app, where the designer breaks down a complex checkout task into bite-sized chunks, each requiring user action.Ĭhunking makes a form look less loaded, especially when you’re requesting a lot of information from the user. This principle is extremely important in mobile design because you don’t want to create too much complexity for the user at one time. If a task contains a lot of steps and actions required from the user’s side, it’s better to divide such tasks into a number of subtasks. For example, in some cases you can reuse previously entered data instead of asking the user to type more, or use already available information to set a smart default. Look for anything in the design that requires user effort (this might be entering data, making a decision, etc.), and look for alternatives. The interface reveals more options after interaction.

Minimize Cognitive LoadĬognitive load refers here to the amount of brain power required to use the app. In this article, I’ve summarized a lot of practical recommendations that you can apply to your design. There are many things to consider when designing for mobile. If you want your app to be successful, you have to consider UX to be not just a minor aspect of design, but an essential component of product strategy. Today, mobile users expect a lot from an app: fast loading time, ease of use and delight during interaction. A good UX is what separates successful apps from unsuccessful ones. The difference between a good app and a bad app is usually the quality of its user experience (UX). The vast majority of that time is spent in apps and on websites. The average US user spends 5 hours per day on mobile. ( This is a sponsored article.) More than ever, people are engaging with their phones in crucial moments. We’re sure that this detailed guide will help you get rid of that headache when building apps.


 0 kommentar(er)
0 kommentar(er)
